网站首页相关
企业模板首页一般是展示型的,想要模板的内容能够在后台编辑,可以采取 #option("") ,示例代码如下:
<div class="row h-full align-items-center text-center text-lg-left">
<div class=" col-12 col-lg-4 ">
<h2>#option("jpress_index_slogan" , "JPress,开源免费的建站神器。 ")</h2>
<br>
<p class="lead mx-auto">#option("jpress_index_slogan_describe","使用 Java 语言开发,一个命令完成安装。完善的模板和插件生态、助你事半功倍的打造官网、博客、微信小程序 和 百度小程序 等。
")</p>
<br>
<a class="btn btn-lg" href="/download">#option("jpress_index_button","体验由此开始")</a>
<p class="pt-8"><small>#option("jpress_index_slogan_small","因为国产更懂你,因为 Java 而更快。")</small></p>
</div>
<div class="col-12 col-lg-6 offset-lg-1">
<img src="#option('topimg','images/jp-banner1.png')" data-aos="slide-left">
</div>
</div>
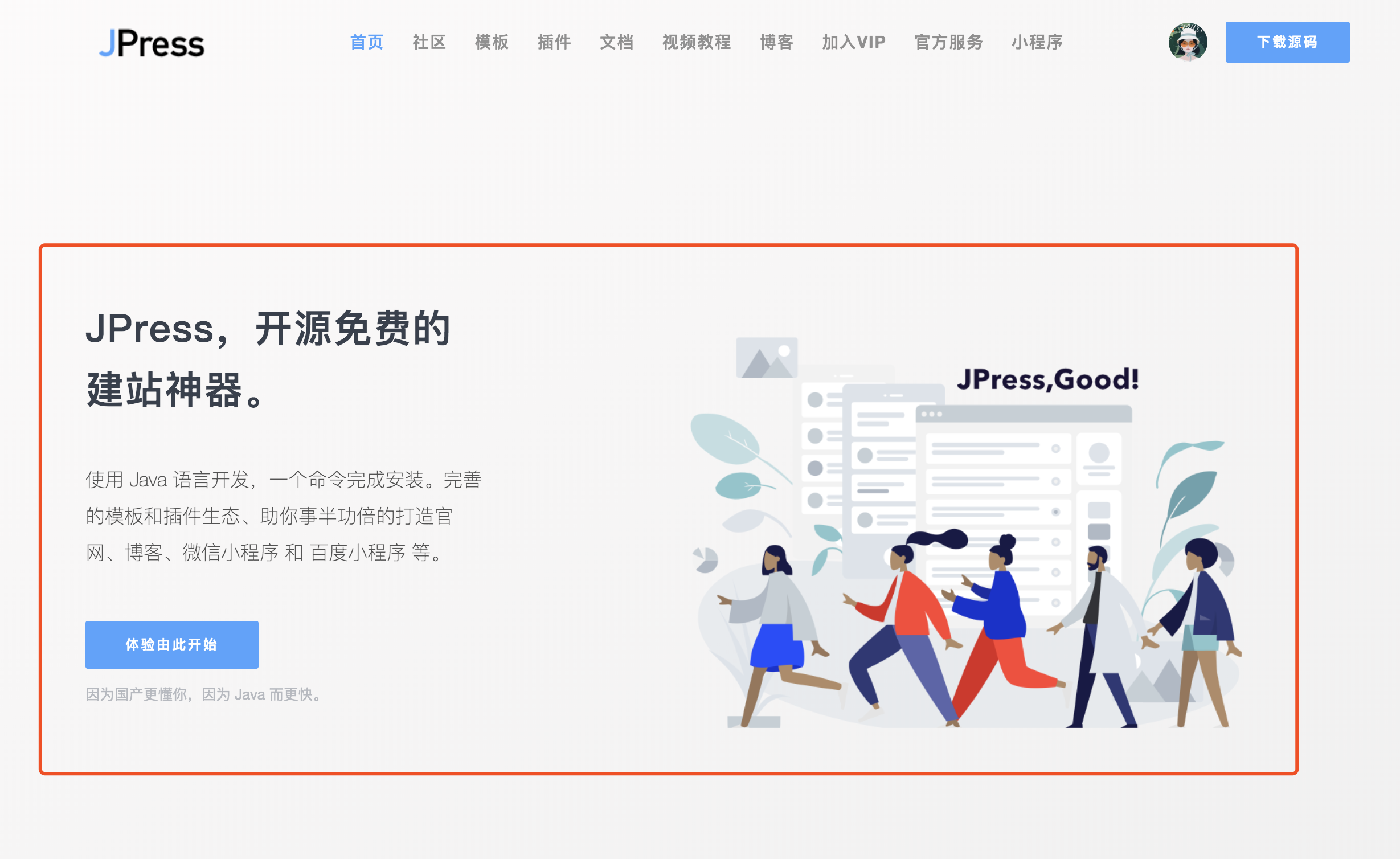
效果如下:

设置页面 setting.html 中的代码如下:
<div class="setting-panl">
<h4 class="page-header">开屏设置</h4>
<div class="form-group">
<label class="col-sm-2 control-label">slogan设置</label>
<div class="col-sm-6">
<textarea rows="1" class="form-control" placeholder="slogan标题设置" name="jpress_index_slogan">#option("jpress_index_slogan")</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">描述</label>
<div class="col-sm-6">
<textarea rows="5" class="form-control" placeholder="描述设置" name="jpress_index_slogan_describe">#option("jpress_index_slogan_describe")</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">按钮文字</label>
<div class="col-sm-6">
<textarea rows="1" class="form-control" placeholder="按钮文字" name="jpress_index_button">#option("jpress_index_button")</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">按钮下方文字</label>
<div class="col-sm-6">
<textarea rows="1" class="form-control" placeholder="按钮下方文字" name="jpress_index_slogan_small">#option("jpress_index_slogan_small")</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">首图</label>
<div class="col-sm-6">
<button type="button" for-src="topimg" for-input="topinput" class="jp-image-browser btn btn-flat btn-default btn-xs">
<i class="fa fa-fw fa-image"></i> 选择图片
</button>
<br/>
<img class="thumb-img" src="#(CPATH)#option('bonhumeur_web_avatar','/static/commons/img/nothumbnail.jpg')"
id="topimg" />
<input type="hidden" id="topinput" name="topimg"
value="#option('topimg')">
<p class="setting-tips">图片大小建议:778px X 545px</p>
</div>
</div>
</div>后台设置效果如下:



